覚えておくように:
- DiscordでテキストをフォーマットするにはMarkdownを使用してください:**で太字、*または_で斜体、__で下線、~~で取り消し線、||で非表示。
- 様々なプログラミング言語を使ってカラーで書く:赤は
差分オレンジアームグリーン、ターコイズブルー、ブルー、グレーの4色。差分,パイ,アパッシュとパイソン. - スタイル・ブレンド、コード・ブロック、言及と回答のイエロー・ボックス、#による文字の拡大などの高度なオプション。
ゲーマーや開発者に長く愛用されてきたインスタント・メッセージ・アプリケーションであるDiscordは、現在、多くの人がメッセージやjpg形式の画像を送信するために使用している! Discordでのさまざまなゲームやコードに関する毎日のテキスト会話に、ちょっとした活気を加えたい?
幸運なことに、DiscordはMarkdownというシンプルなプレーンテキスト書式システムを使って、各文をハイライトすることができます。でも、どうやってやるの?この記事では、Markdownを使用し、Discordでハイライトするために文章を色分けする方法をほんの数ステップで紹介します!
コマンドのテストや質問をするには:
✒️Rejoindre the Discord Alucare.fr✒️
Discordでテキストを斜体にする方法/単語を斜体にする方法は?
注: 何枚ものスクリーンショットをお見せするのを避けるため、1つのカテゴリーにつき1枚のスクリーンショット(画像はjpg)のみとさせていただきます!ご心配なく、違いに気づくことはないでしょう!
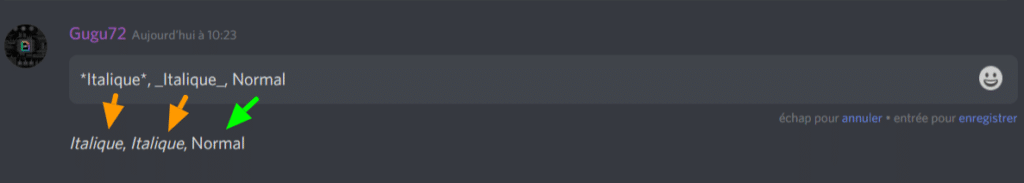
テキストを斜体にするには / :
- を使用する必要がある。
*どこ_本文の左右にある。
例 : *斜体*、_斜体_、通常
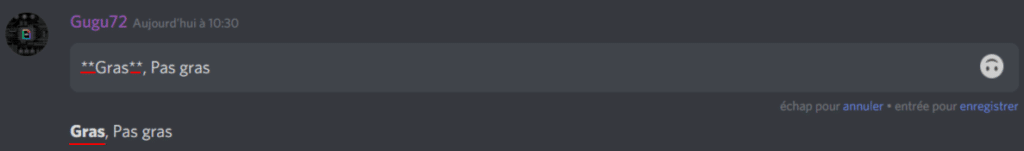
Discordでテキストを太字にする/単語を太字にする方法を教えてください。
テキストを太字にする(ハイライト用)/////。
- を使用する必要があります。
**テキストのいずれかの側に。
例 : **太字**、太っていない
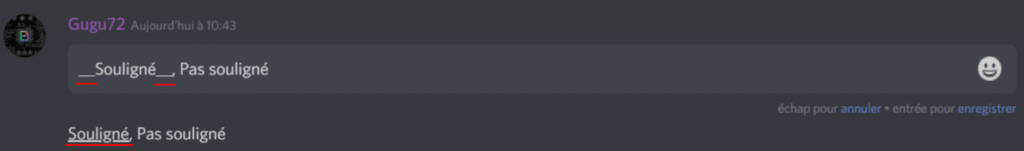
Discordでテキストに下線を付ける/単語に下線を付ける方法は?
テキストに下線を引く、
- を使用する必要があります。
__テキストのいずれかの側に。
例 : __下線付き__、下線なし
カラー(背景色)で書くには?
実際、色はすべて異なる方法で行われるため、ここではそれ自体がセクションです。以下に、括弧内の構文を含む色の概要を示します。
- 赤 : 差分(-…); css([…]); c(#…); Python(@…);
- オレンジ色: 修理; apache(ダッシュなし);
- 緑 : 差分 (+…); css(”…);
- ターコイズ: bash("…); json("…);
- 青い : ini([…]); css(…。);アパッチ(<…);
- グレー : apache(#…); python(#…);
各色の最も簡単な使い方を以下に説明する。もっと多くの色を探したい場合は、Discordが使用しているプログラミング言語マネージャのサイトを自由に見てください。新しい色やもっと簡単な方法を見つけたら、遠慮なくコメントに追加してください!
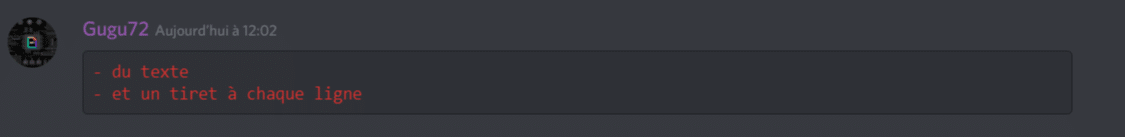
不和の赤いテキストの色
「diff」言語が赤に選ばれたのは、そのシンプルさと、テキストの先頭にダッシュを入れても奇妙に見えないという事実のおかげです...
それを使用するには、次のとおりです。
`` `diff
-テキストの
-そして各行にダッシュ
```
その結果がこれだ:
ディスコードの文字色がオレンジに
arm "言語がオレンジ色に選ばれた理由は、そのシンプルさにある:_
この段階で使用するには、:
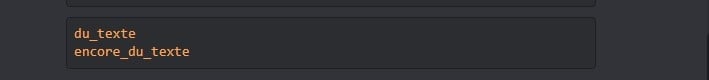
腕
デュテキスト
more_text
```
そしてそれは与える:

エンターキーを押してメッセージを送信します。
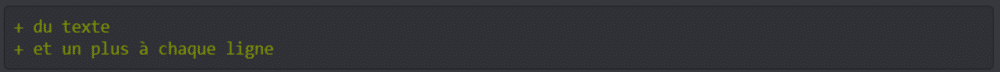
不和の緑のテキストの色
「diff」言語は、そのシンプルさと、テキストの先頭にプラスを付けても奇妙に見えないという事実のおかげで、緑色に選択されました...
それを使用するには、次のとおりです。
`` `diff
+ テキスト
+と各行のプラス
```
そしてそれは与える:
不和のターコイズテキストの色
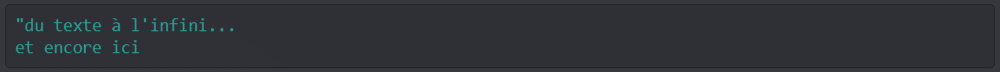
テキストをターコイズブルーで表示するには、"py "言語を使用します。使い方は以下の通りです:
パイ
"無限テキスト...
そしてまたここに」。
```
その結果がこれだ:
不和の青いテキストの色
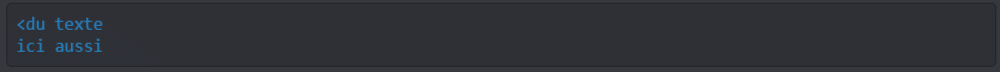
CSS は目立たないため、ここでは Apache を選択しましたが、スペースは使用できません。
使用するには:
`` `apache
<du texte
ここでも
```
与える:
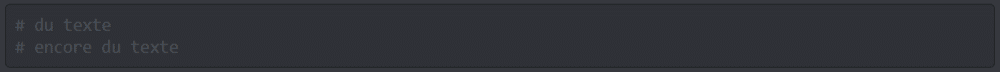
不和の灰色のテキストの色
ここでPythonが選ばれたのは、Pythonを知っていて、それがうまく機能することを知っているからです。
使用方法は次のとおりです。
`` `python
#テキスト
#その他のテキスト
```
与える:
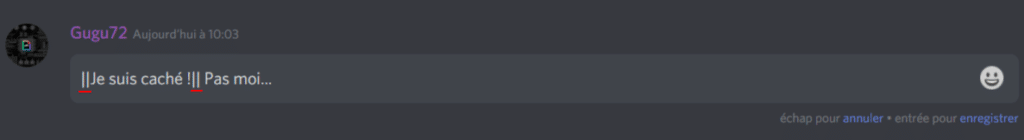
Discordでネタバレ(単語を隠す)をするには?
ディスコードでネタバレをすること:
- を置くだけでいい。
||テキストのいずれかの側に。
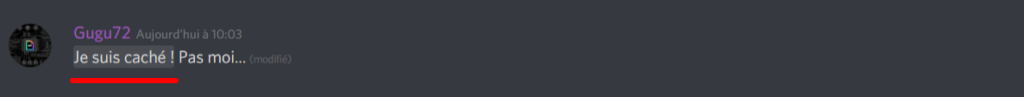
元 : ||私は隠されています!||私じゃない...
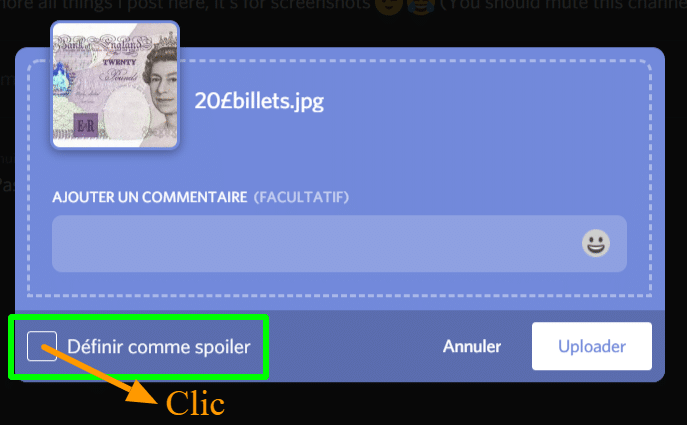
- インポートしたい画像の左側にあるボックスにチェックを入れるだけです:
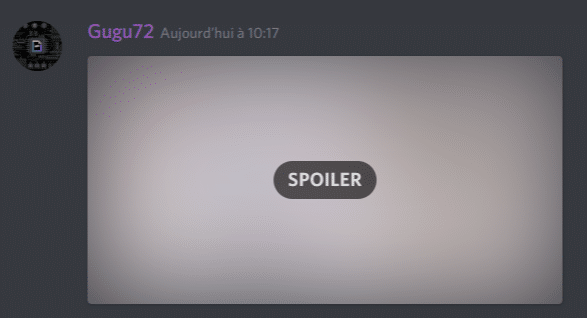
スポイラーをクリックすると画像が表示されます。
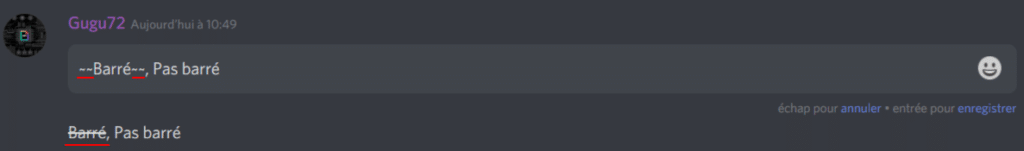
Discordでテキストを消す/単語を消す方法は?
テキストを消すには:
- を使用する必要があります。
~~テキストのいずれかの側に。
例 : ~~取り消し線~~、取り消し線ではありません
次に、ミックス!
そしてはい、Discord を使用すると、混合物、つまりテキストを作成できます。 太字で下線付き、 どこ 斜体と取り消し線。または、勇気があるなら、 太字、斜体、下線、取り消し線、およびネタバレのテキスト! (ネタバレはここではできません…) || ___ *** ~~合計!~~ *** ___ ||.
次にDiscordのコードブロックである:
コードブロックを作成するには、次の2つの方法があります。
- オンラインで
前のテキスト、 `code`、後のテキスト - 全体として、
前のテキスト、 `` `code```、後のテキスト
コードを共有するには、テクニック 2 を使用することをお勧めします。テクニック 1 は、テキストを強調表示したり、コマンドや関数などを共有したりするために最もよく使用されます。
その他:
ディスコードの黄色いボックス: 特定のメッセージの周りに黄色い枠が表示されることがありますか?それは正常です!誰かがあなたをタグ付けしたり、あなたのメッセージに返信したことを意味します。
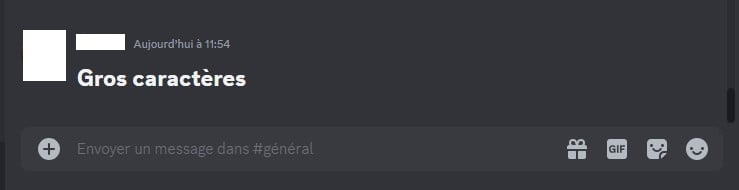
Discordの大きな文字での書き方 Discordで大きな文字を書くには #の後にスペースを入れ、テキストを送信する。
こんな感じだ:
htmlとmarkdownを使ってDiscordの色を変える
Discordメッセージを送信する際、Markdownベースの書式設定方法を使用して、テキストの特定の部分を強調することができます。ゲームのスクリーンショットも共有したい場合は、Ctrl + Shift + Sを押してJPG形式でスクリーンショットを撮り、その画像をメッセージにアップロードします。
あなたもすることができます ボゲームやチャットルームのコードを実行するためのボットです。ボットの指示に従うだけで、プレイを開始し、他のサーバーメンバーと交流することができます。Discordは インタラクティブで魅力的なコンテンツを共有するための優れた柔軟性 あなたのコミュニティと。
Discord猫にカラーで書き込むには、HTMLタグに慣れていればマークダウンを使うことができる。以下はその手順である:
- Ctrl + Shift + Iを押して、HTMLカラー・ジェネレーターを開きます。
- ジェネレーターのページで、"Background "フィールドをクリックし、好きな色を選んでください。
- 背景」フィールドの下に、文章またはテキストを入力する。
- Generate "ボタンをクリックすると、選択した色に対応するHTMLコードが表示されます。
- Discordに戻って、サーバーのチャットで、2つのハッシュタグ(##)の間にテキストを入力し、2つのハッシュタグの後に生成されたHTMLコードを追加します。
- 送信」をクリックすると、チャットにテキストがカラーで表示されます。
Discordのルック&フィールを変更するには?
Discordアプリケーションのテーマを変更するには、以下の手順に従ってください:
- やるべきことは ギアホイールをクリック ユーザー設定を開き、左側のメニューから「外観」を選択します。

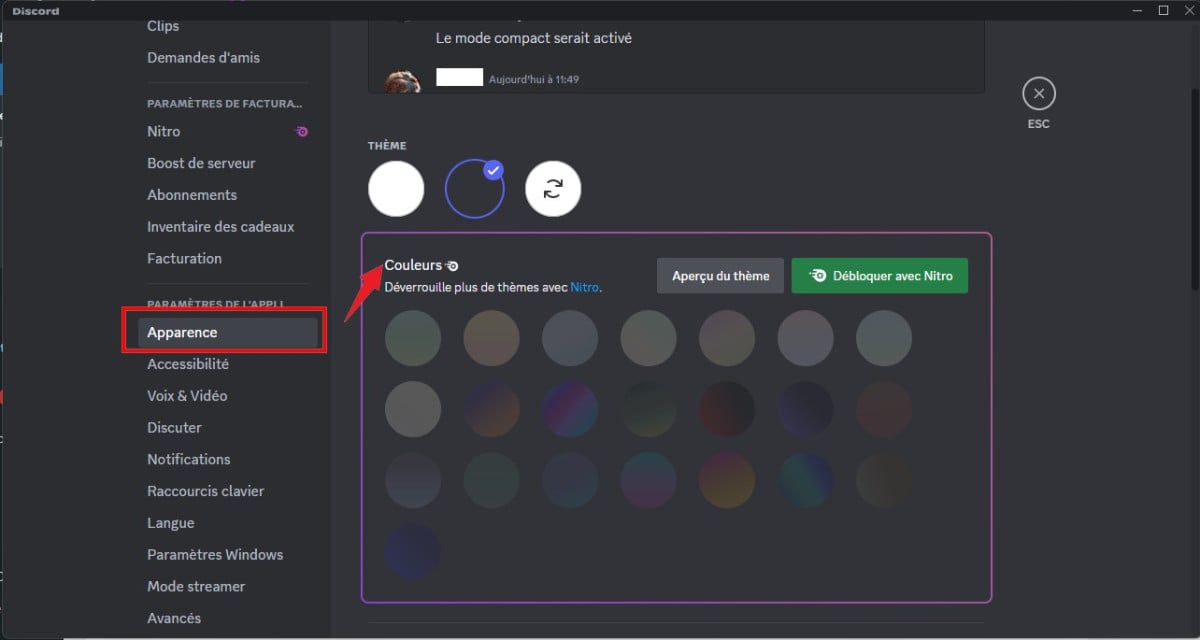
- 設定にはさまざまな組み合わせがあります。スクロールダウンして 外観.
- 上記で、テーマの選択には3つの選択肢があります: ダーク、ライト、コンピューターとの同期.

- ダークテーマ: アプリケーション・インターフェースに色を与える ダークグレー/アンスラサイト デフォルトのテキストカラーは白。
- the クレアのテーマ white: インターフェイスを白っぽくし、デフォルトのテキスト色をダークグレーにします。
- iOSモバイル・デバイスの場合、以下のことが可能です。 シンクロナイズド・アピアランス Discordアプリケーションの外観を、コンピュータまたは自動でデバイスの外観設定に合わせます。
そして、あなたは行きます!
DiscordでMarkdownのプロになったあなたは、新しい知識でみんなを感心させることができるでしょう!また、テキストや画像ドキュメント(.txt, .jpg)を交換することもできます。何か問題が発生した場合は、遠慮なくコメントを残すか、次のページに参加してください。 私たちのDiscord !
今あなたは知っています:
- Discordにカラーで記入
- ディスコードにイタリック体で書き込む
- Discordに太字で記入
- Discordでネタバレを作る
- Discordのテキストに下線と取り消し線を付ける
このアプリケーションのウェブサイトには、ガイドとなる記事が多数掲載されています。興味のある記事をクリックし、開いたページで各インストラクションをステップ・バイ・ステップで行ってください。DiscordでのJPG画像の送信やボットの使用には慣れていますか?






















ありがとう !
tfouzbiのやり方がわかりません
ぜひ読んでみてください 🙂 すべてがよく説明されています 🙂
そのようなことを始める前に、正しく読み書きする方法をすでに知っている必要があります...
メッセージを承認する以外は何も言いません🙂 不和の値下げ 理解する必要があります^^
こんにちはおやすみなさい
矢印を入れないと黄色で書いてしまうので、青で書くにはこの「<」のような矢印を入れないといけないのは普通ですか?
お返事ありがとうございます
はい🙂不和の値下げは少し気まぐれですあなたは本当に言われていることをしなければなりません🙂
ハローブルー
ターコイズは機能しませんこれは正常ですか?
あなたがしなければならない場合:
「「バッシュ」
「」
「」
役に立ったかどうか教えてください 🙂
おい!
ありがとう、本当に素晴らしいです。質問があるのですが、太字と色を組み合わせることはできますか?たとえばタイトルを強調表示するには
残念ながらそうは思いません、いつでも試すことができますが、「脂肪は取れません 🙂 )
やあ、
はい、可能です。太字 (** **) の注文を色で上流と下流に配置するだけです。
例えば :
**
「HTTP」
ここにあなたのテキスト
「」
**
そう
ありがとう😉
色を定義するパラメータを非表示にする方法はありますか?たとえば、構文の diff の前に – を表示する必要がある場合、赤で書きたいのですが、ダッシュは表示せず、メッセージだけを赤で表示してもらいたいのです。
いいえ、残念ながらそれはできません。マークダウンのために、いくつかの情報を残す必要があります (コードを作成しているようなものです)
やあ、
それは可能ですが、私の知る限り3色しかありません。緑(奇妙)、シアン(ターコイズ)、オレンジ。
😉
こんにちは、あなたの記事はとても役に立ちました、ありがとう。教えてください、Discord の回線に行く方法を知っていますか?前もって感謝します
こんにちは、SHIFT+入力してください🙂
(Shift + Shiftがわからない場合は入力してください^^)
本当に素晴らしいですね、ありがとう!
心配ありません🙂
やあ
ばかげた質問をしているかもしれませんが、電話でそれを行うことはできますか?それともPCだけですか?
個人的には電話ではできないので、間違いだと思います
お返事ありがとうございます^^
指定し忘れた色の話をしていました
電話ではまったく同じである必要があります。テストしたい場合は、モバイルにアクセスしてテストする不和のPMを送ってください。しかし、私はPC上でpqを実行できませんでした🙂(スペースとすべてに注意してください)
写真のようにマルチカラーで書くには?
https://imgur.com/IUhYmLe
こんにちは、2番目の段落で彼はこれを行いました
「`違い
+注:
-テキスト
「」
😉
コメントに入れることはできませんが、記事のように diff を実行すると、+ は緑になり、- は赤になります。
やあ、
スマホでカラーで書く方法はありますか?
スマートフォン経由でコマンドラインを直接実行できるはずだと思いますが(試していません)、PCでコマンドラインを実行すると機能しますが、スマートフォンに置くと色が表示されません;(
電話では、Discord のコーディング方法から来ているのかもしれないと思いますが、突然わかりません 😉 (同じことではないかもしれません) 私はそのようなことはありません ^^
ひょっとしてスマホでは色を見る方法はないのでしょうか?
私はそうは思いません🙁
mtnjsにテキストを非表示にする方法をありがとう🙂
心配しないでください。このページの目的は discord を支援することなので、それは素晴らしいことです。
こんにちは、最近 Discord がアップデートを行い、カラー ブロックに関してかなり変更されました
修正では、黄橙色が多くなりますが、淡い青になります
そして、いずれにせよ、あなたのサイトに感謝します、それは私を大いに助けてくれました、そして私は疑問があるときはこのサイトに戻ってきます
OK
涼しい